PowerPointにタイマーを追加するには? 私たちみんなが頼りにしているパワーポイントのツールには、基本的な機能である内蔵タイマーが欠けている。 また、PowerPointにタイマーを挿入する方法を検索しようとすると、不完全なソリューションや満足のいかないアドバイスが散見され、その苦労はよく理解できる。
わかったよ。 私たちは、苦労や不満、そして信頼できるタイマーソリューションの必要性を理解しています。 私たち自身もそのような道を歩んできた。だからこそ、この記事はここにあるのだ–問題を強調するだけでなく、解決策を提示するために。
私たちを信じて、私たちは、PowerPointにタイマーを追加するすべての異なる方法を試してみました、そして我々はあなたとアドインの有無にかかわらず、PowerPointにタイマーを追加するための最良の4つの方法を共有することによって、この謎に終止符を打つことにしました。 これ以上時間を無駄にせず、すぐに飛び込もう!
PowerPointにタイマーを追加する方法(アドイン付き)
方法その1 クラスポイント・アドインを使う
まず、最も簡単な方法は、PowerPointにタイマーアドインを追加することです。 Breaktimeや EasyTimerを含む多くのアドインタイマーを試しましたが、これらのアドインタイマーはカスタマイズが限られているか、スライド間を移動しながら同時に実行することができません。 このClassPointというアドインは、PowerPointのタイマー機能を備えているだけでなく、プレゼンテーションの高度化、インタラクティブ化、スライドのゲーミフィケーションなどに役立つ様々な追加機能を提供しています。
ここでは、4つの簡単な手順でPowerPointにClassPointタイマーを追加する方法を紹介します:
ステップ1:ClassPointのダウンロード

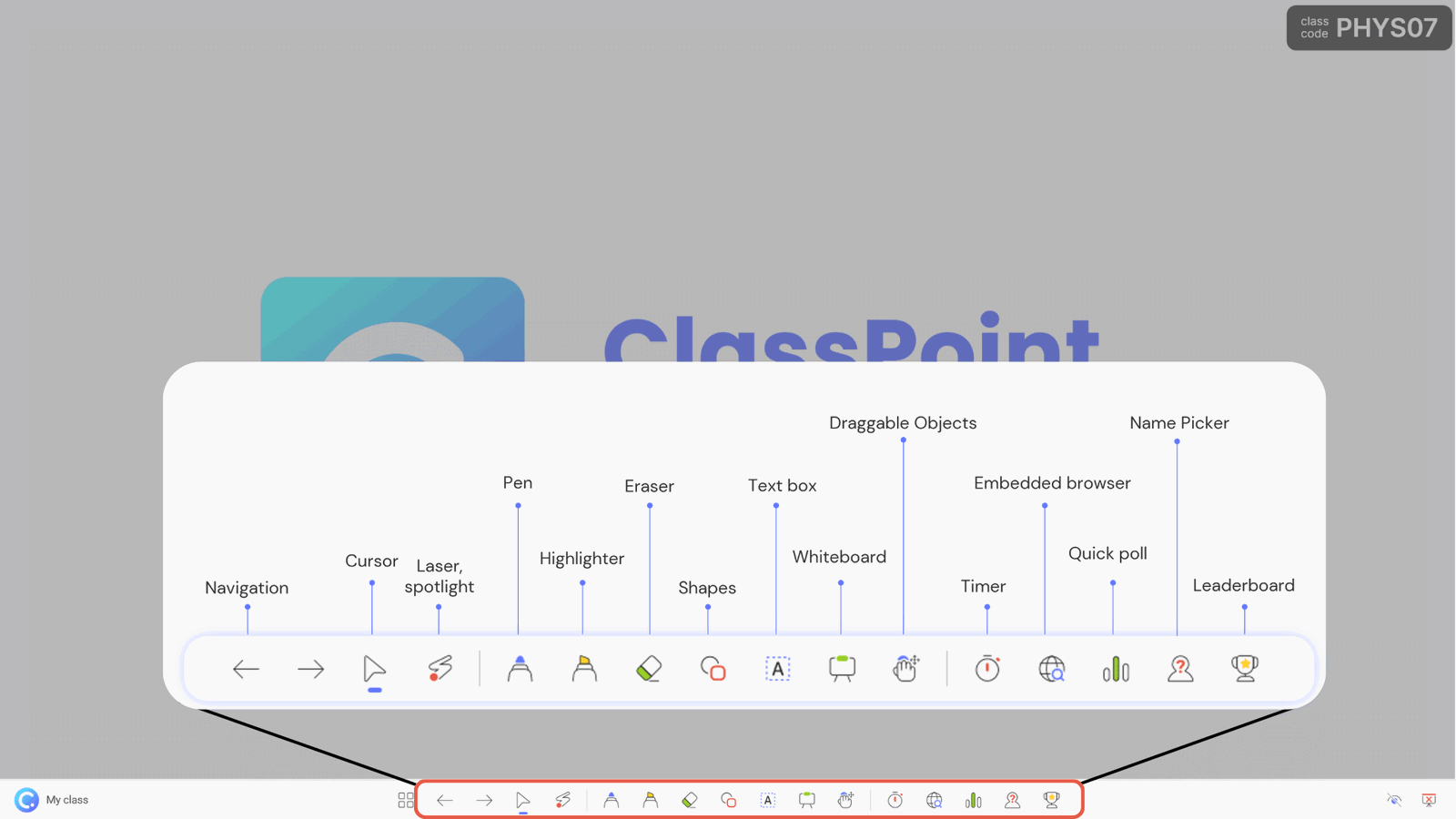
ClassPointをダウンロードし、www.classpoint.io。 PowerPointタイマーやストップウォッチなど、PowerPointのさまざまな新機能やツールにアクセスできるようになります。 PowerPointのタイマーとストップウォッチには、スライドショーモード中に画面下部のクラスポイントツールバーからアクセスできます。
ステップ2:タイマーを動かす

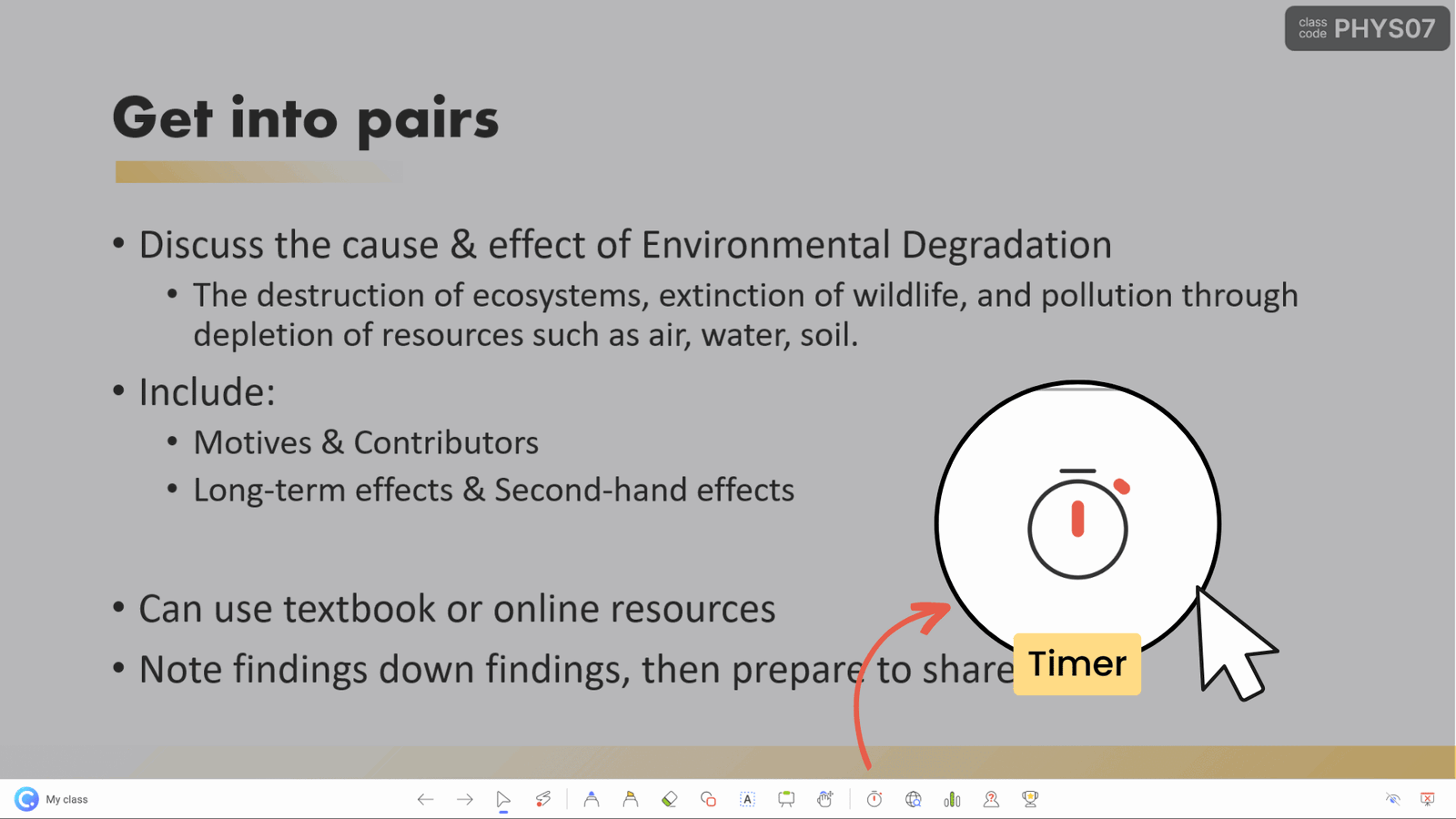
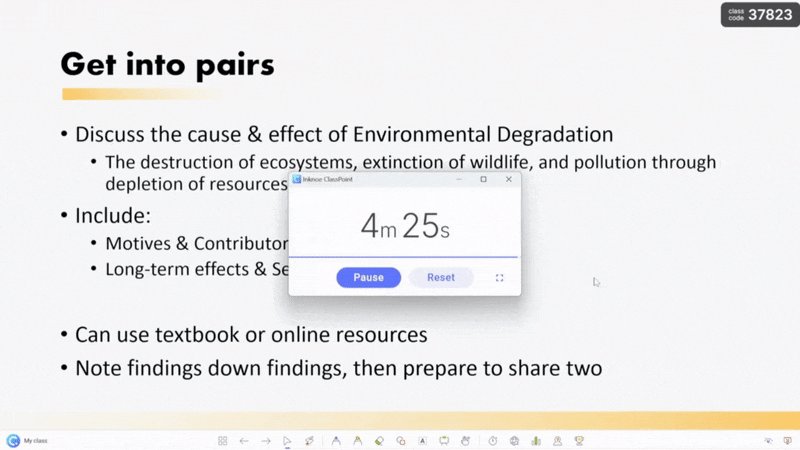
そう、PowerPointタイマーの実行は、かつてないほど簡単になったのだ。 ワンクリックでアクセスできる! タイマーを開始するには、スライドショーモード中にクラスポイントツールバーの埋め込みブラウザの右隣にあるタイマーアイコンをクリックします。
ClassPointタイマーにはタイマーとストップウォッチの2つのモードがあり、様々なプレゼンテーションのニーズに柔軟に対応できます。
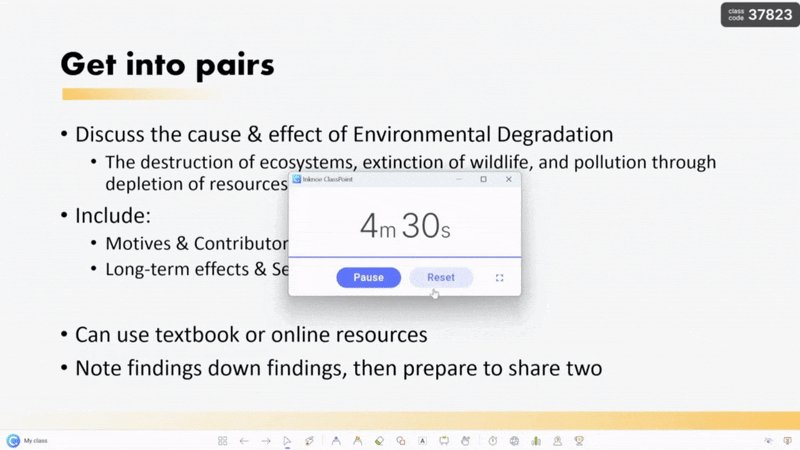
3.設定をカスタマイズする

タイマーは30秒、10秒、1秒単位で簡単に調整できます。 さらに、分と秒の枠を使用して正確な時間を手動で入力したり、クイック(+)または(-)ボタンを調整することもできます。
また、クラスポイント・タイマーを最大または最小にして最適な視認性を確保したり、さまざまなアラーム音を調整して注意を引くこともできます。
ここでは、PowerPointにClassPointタイマーを挿入する方法についての詳細なチュートリアルです:
PowerPointにタイマーを追加する方法(アドインなし)
私たちは、あなたが熱心に任意のアドインを必要とせずにPowerPointタイマーを追加するための様々な方法を期待している知っている。 シンプルな方がいいでしょ? とはいえ、これらの方法は、アドインを使わないとはいえ、PowerPointのアニメーションを使うことで、より実践的な努力が要求されることが多いことを認識しておく必要がある。 PowerPointのアニメーションが苦手な方は、上記のClassPoint Timerをお勧めします。
しかし、あなたがカスタマイズを好み、革新的なソリューションを切望している人であれば、あなたの袖をロールアップし、PowerPointでタイマーを追加するには、これらの手動でありながら創造的に力を与えるテクニックに飛び込む準備をしなさい!
方法その2 カウントダウン・タイマーを消す
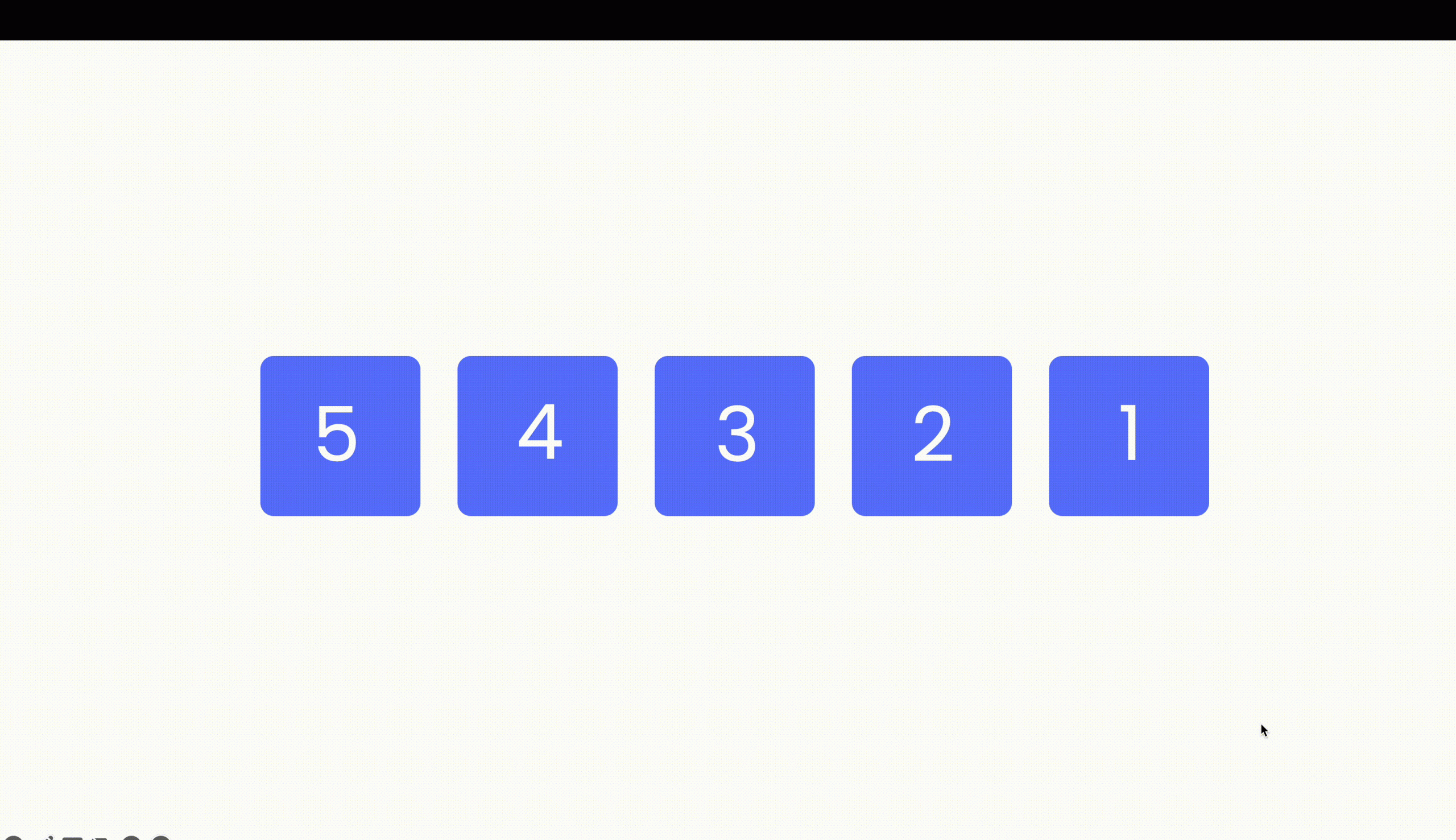
ステップ1:図形と数字の作成

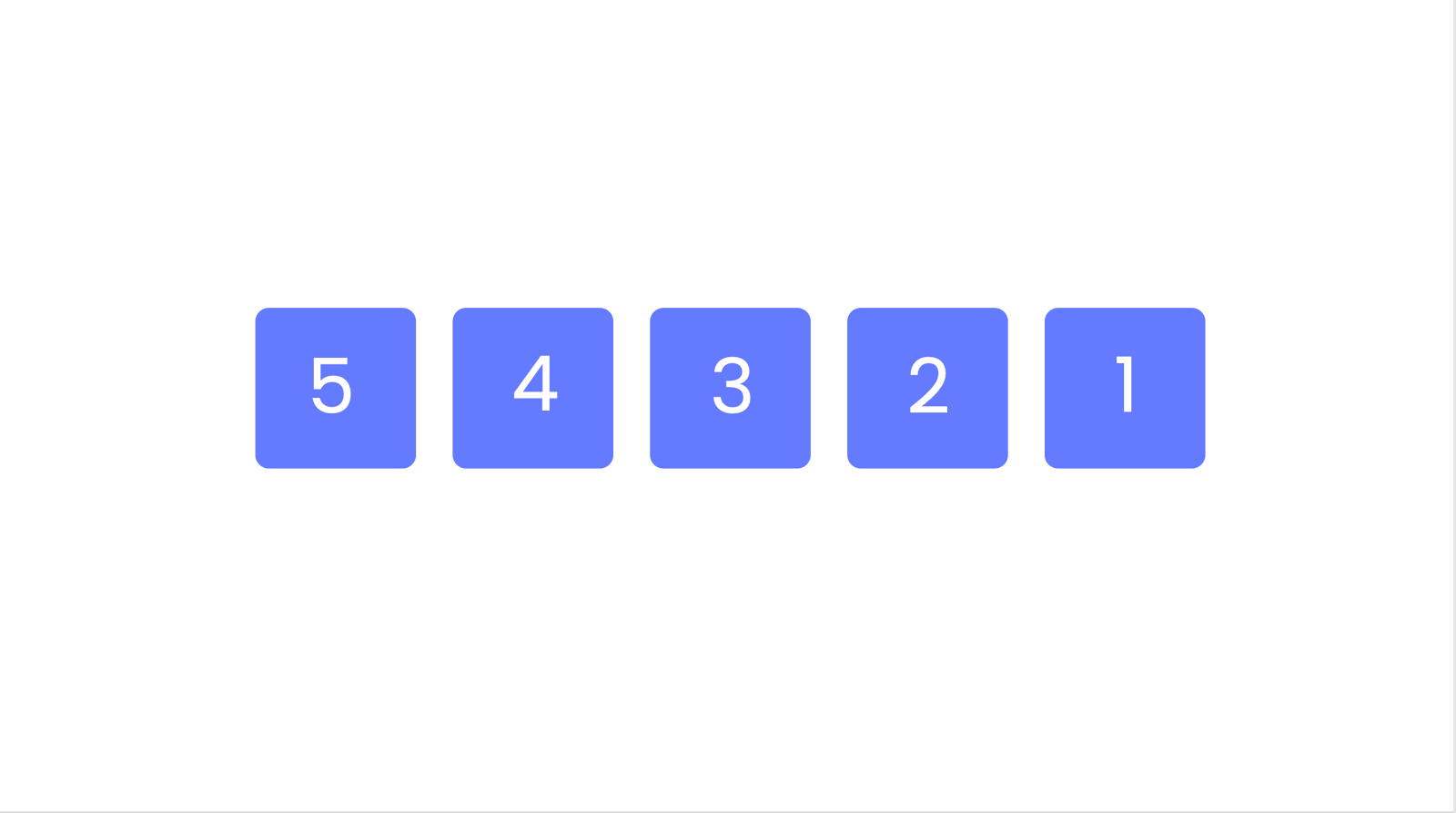
まず、「5」から「1」までの数字が入った5つの正方形とテキストボックスを作ります。 これらは順次消えるアニメーションで、消えるたびに1秒の間隔が空く。 図形やテキストボックスは、キーボードショートカット Ctrl + D で簡単に複製できます。
また、スマートアートを追加して、消えるカウントダウンタイマーを作成することもできます。
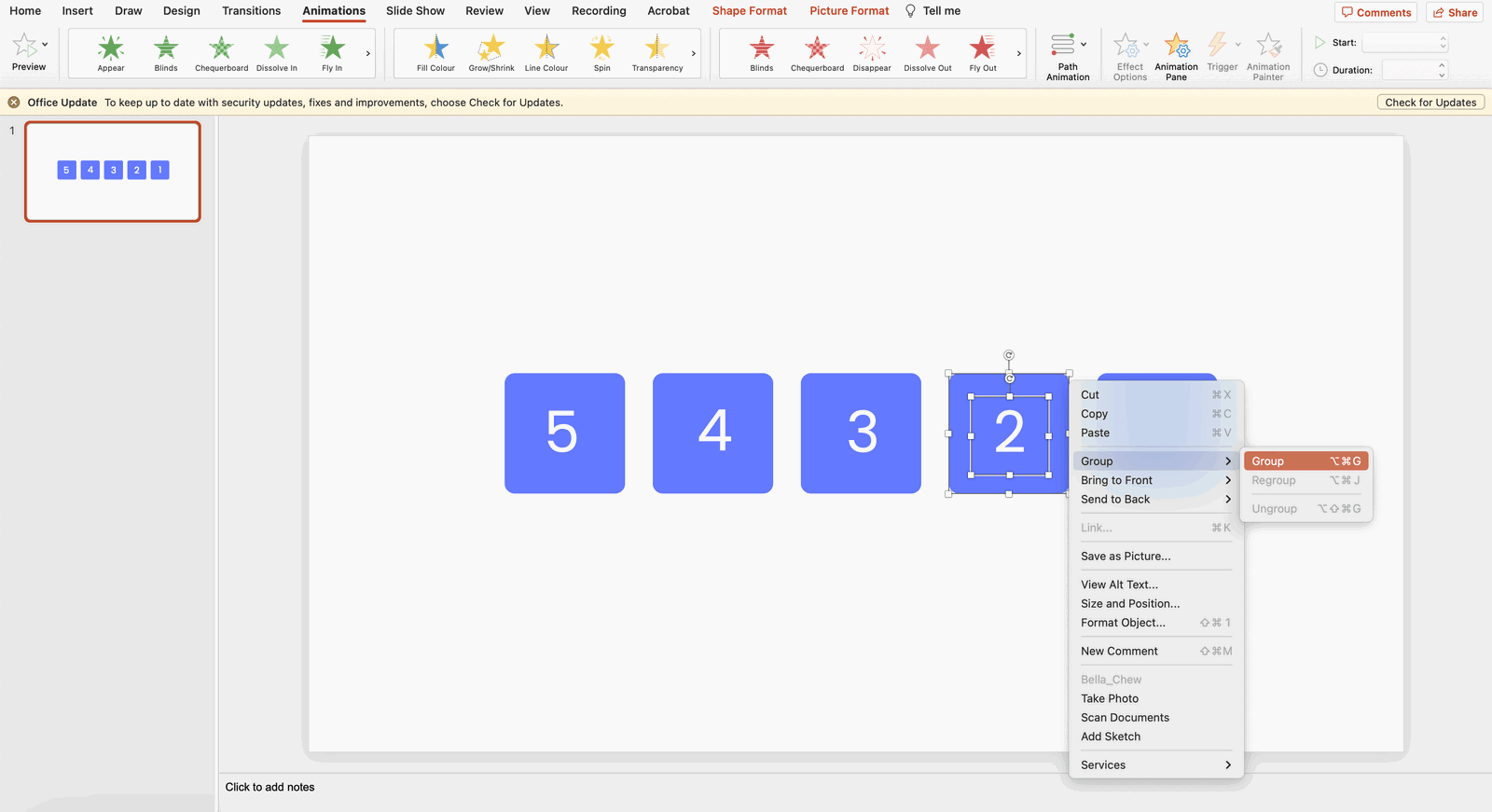
ステップ2:図形をグループ化する 数字

個々の正方形と数字をグループ分けする。
これは、正方形を数字と一緒にアニメーションさせたいので重要である。
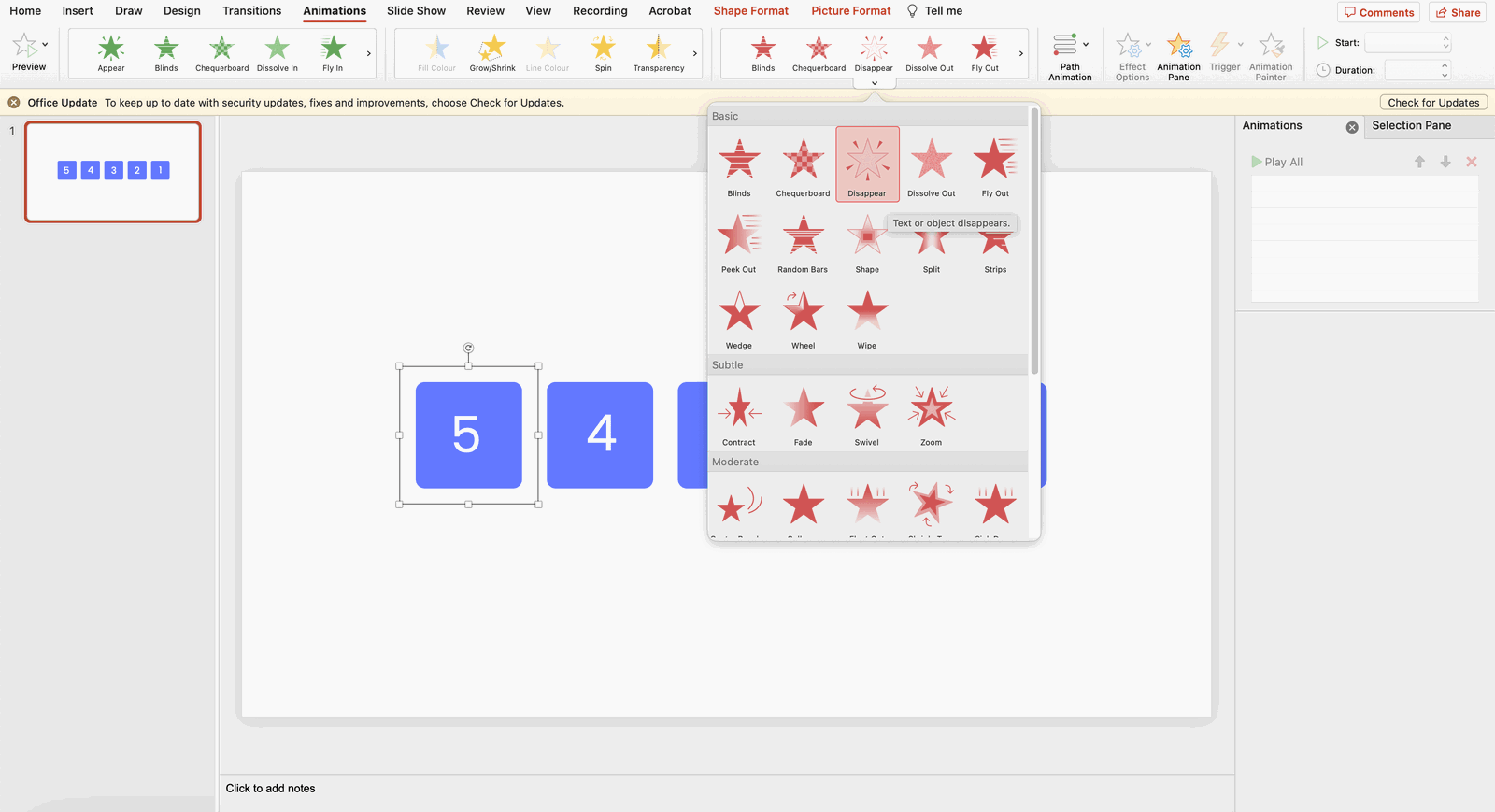
ステップ3:アニメーションの追加

Animations]タブで[Exit Animations]を選択し、[Disappear]を選択します。
ステップ4:繰り返す

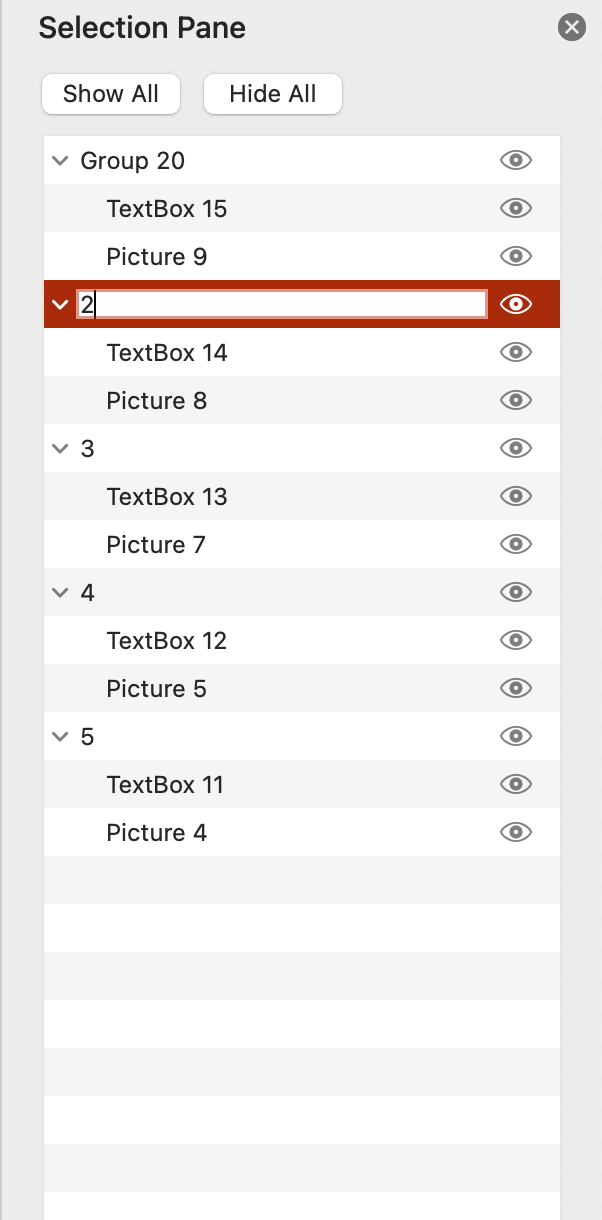
4、3、2、1の数字を含む残りの長方形について、ステップ#3を繰り返す。 どのアイテムをアニメートすればいいのかわからなくならないように、「選択ペイン」でシェイプ・グループに識別可能な名前をつけておく。
ステップ5:アニメーション・ペインと設定

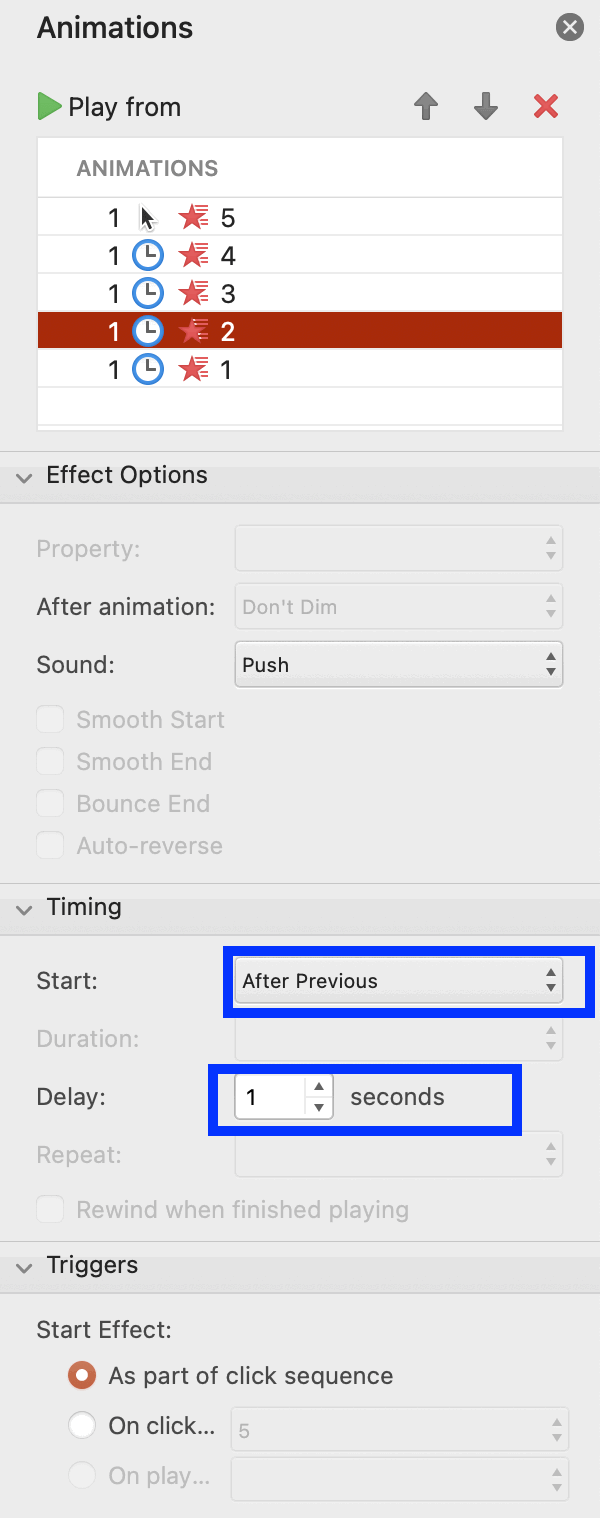
アニメーションペインに移動し、設定を調整する。 5番のグループを “Start on Click “に設定し、継続時間とディレイを1秒に設定する。
ステップ6:繰り返す
ステップ#5を他のすべての長方形に繰り返し、4から1へと進める。 タイミングを次のように設定する:開始:タイミングを次のように設定する:開始:前回の後、継続時間:自動、ディレイ01:00.
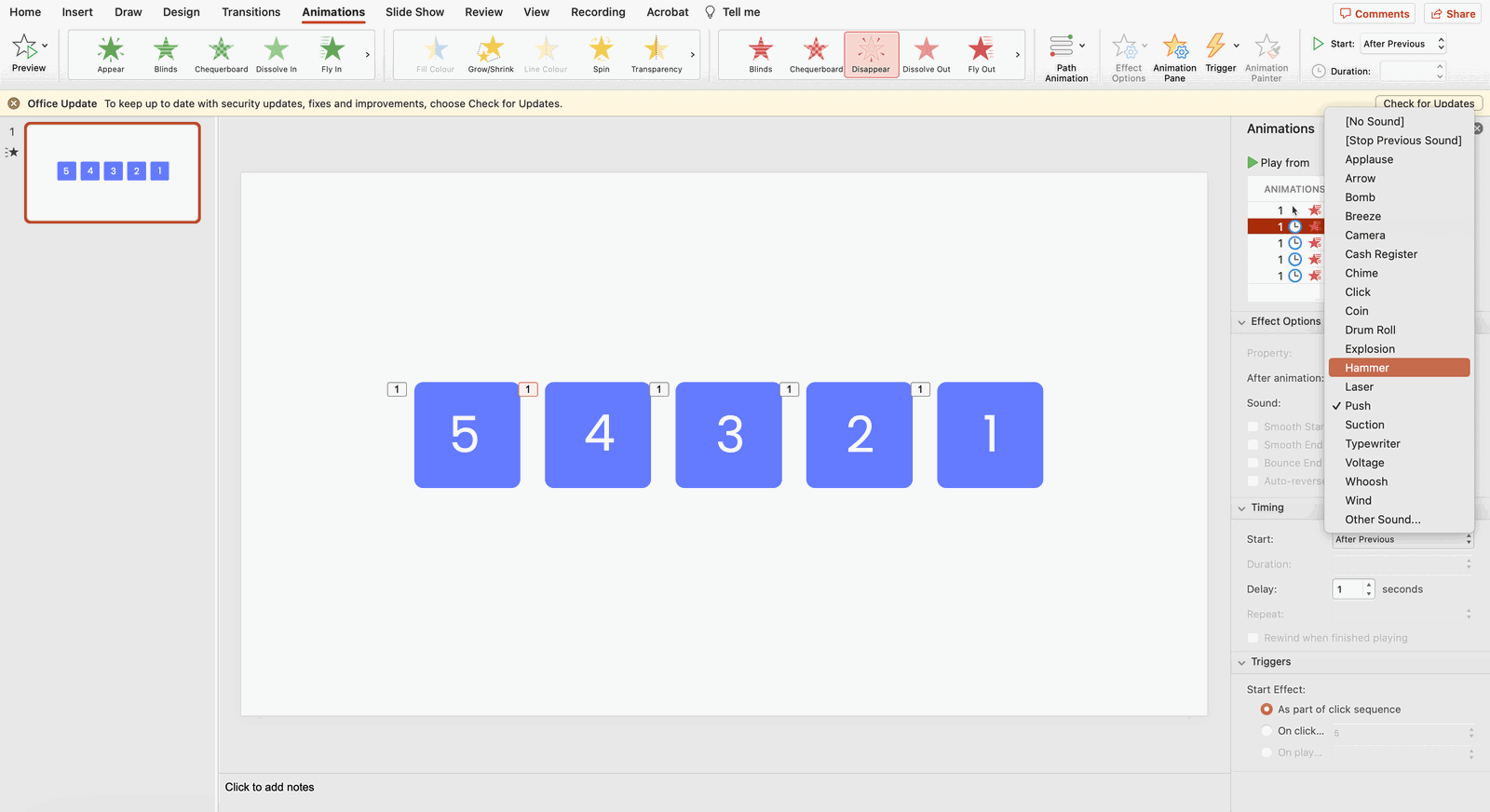
ステップ7:サウンドの追加(オプション)

また、観客の注意をより引きつけるために、アニメーションに音を加えることもできます。
そう、カウントダウンタイマーだ!

プロからのアドバイス:カウントダウンを何秒にしたいかによって、図形や数字を増やすことができます。
方法その3:カウントダウン・タイマー
カウントダウン・クロック・タイマーの方法は、PowerPointのアニメーションも活用し、特に “スピン “として知られる独特のアニメーションを採用している。
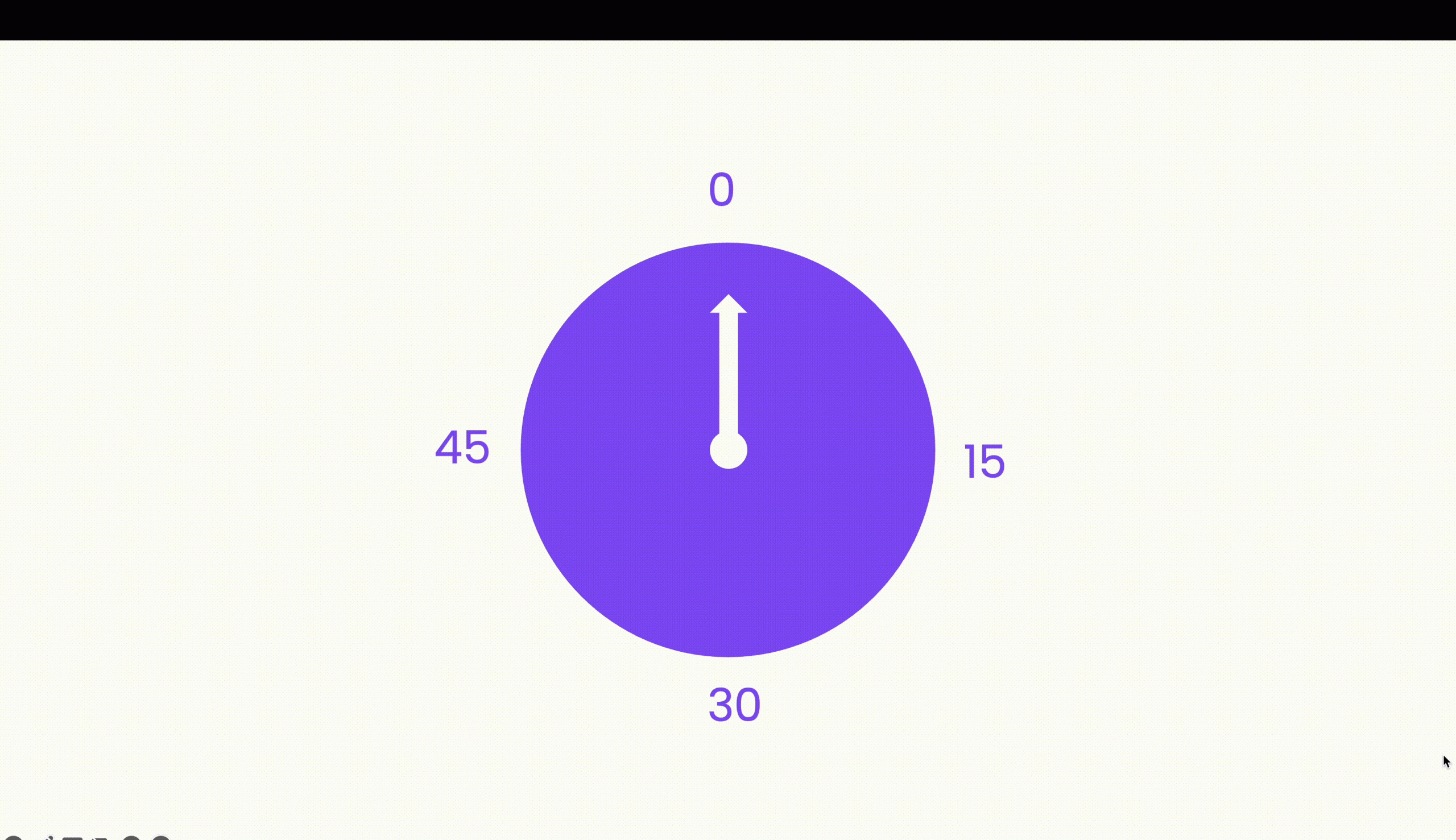
ステップ1:時計の土台を作る

まず、円形と時計の針を表す矢印を追加して、時計の土台を作成する必要があります。 クロック・ベース・エレメントをグループ化する。
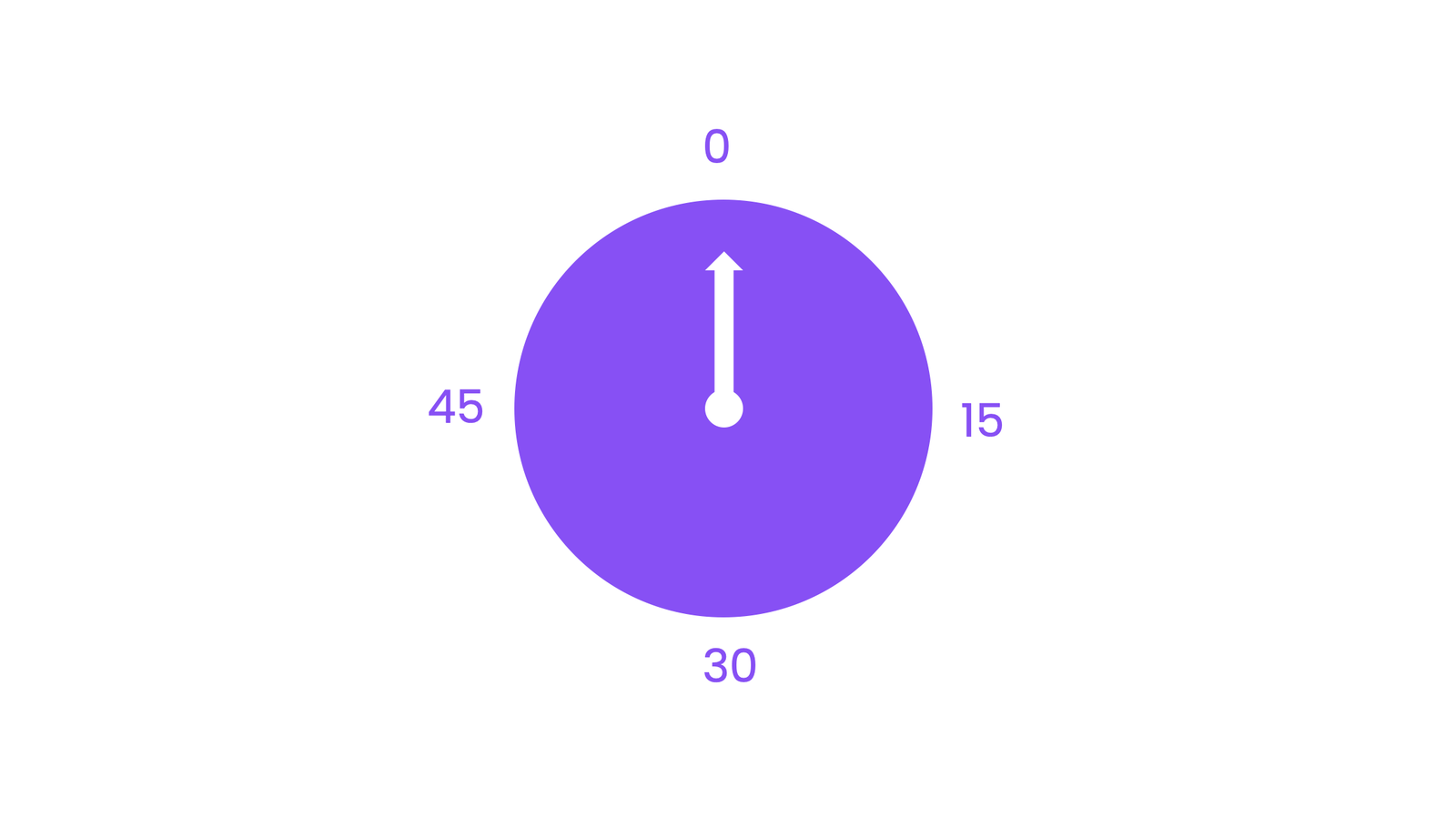
ステップ2:数字/時間を加える

時計の外縁に数字を書き加える。 ご希望の時計機能に応じて、1、5、15、60の間隔で数字を入れることができます。 私たちのシナリオでは、時計は1分間のカウントダウンタイマーとして動作することを意図しているので、15秒間隔で秒として数字を統合した。
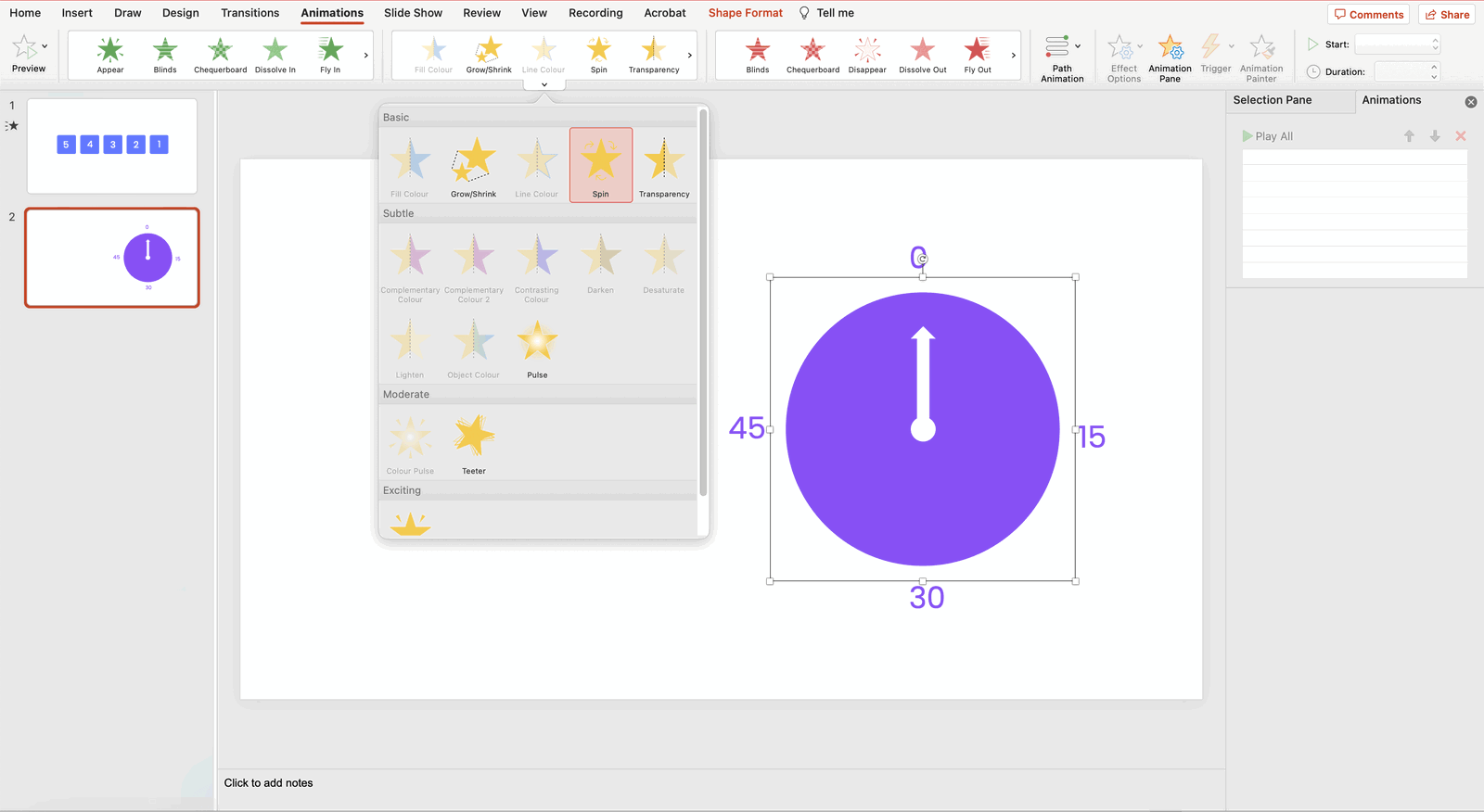
ステップ3:アニメーションの追加

次に、時計にアニメーションを追加する。 Animations “タブで “Animations “を選択し、”Spin “を選択する。
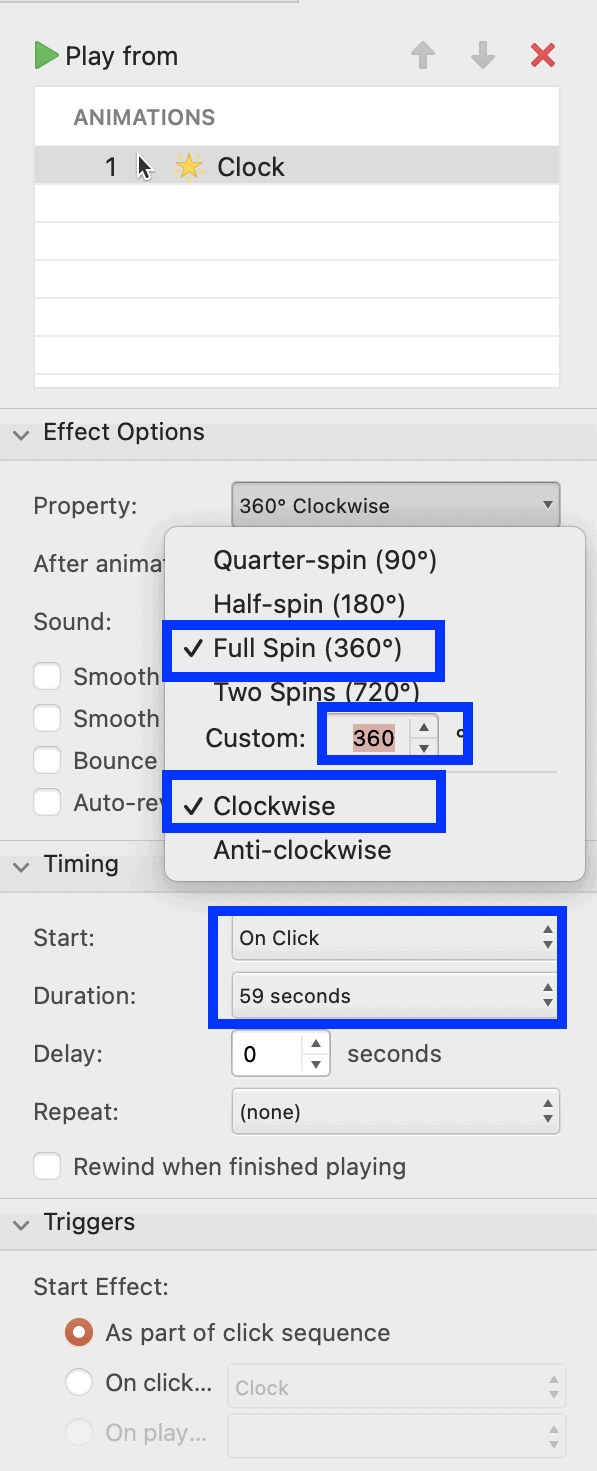
ステップ4:アニメーション設定のカスタマイズ

エフェクトのオプションを設定します:時計回りに360度フルスピン、タイミングオプションは:開始:クリック時、継続時間:60秒(またはお好みのカウントダウン時間)。
それだけだ。 スライドショーモードで試すことができる!

方法その4:バー・カウントダウン・タイマー
アドインを使わない最後の方法は、バー・カウントダウン・タイマーで、消えるタイマーとよく似た働きをする。 この場合、PowerPointのアニメーション「フライアウト」を使うことになる。
ステップ1:2つの長方形を作る

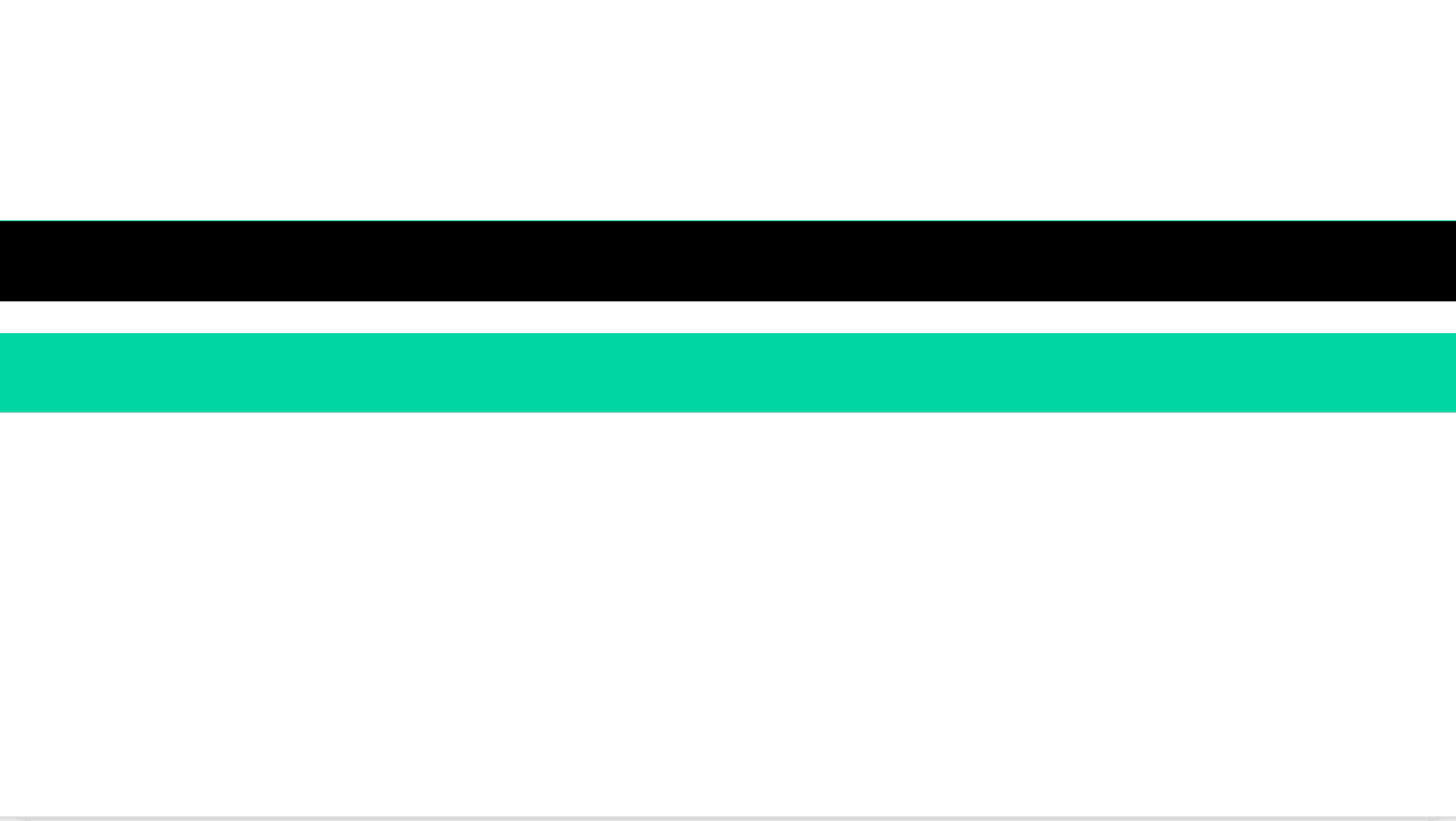
PowerPointのスライドの幅にまたがる2つの長方形を作成します。
ステップ2:長方形を重ねる

長方形を2枚重ねる。 下の長方形はベースとして機能し、上の長方形はアニメーション・バーとなる。 どちらの長方形も、互いに見分けがつくように、はっきりとした色を使ってください。
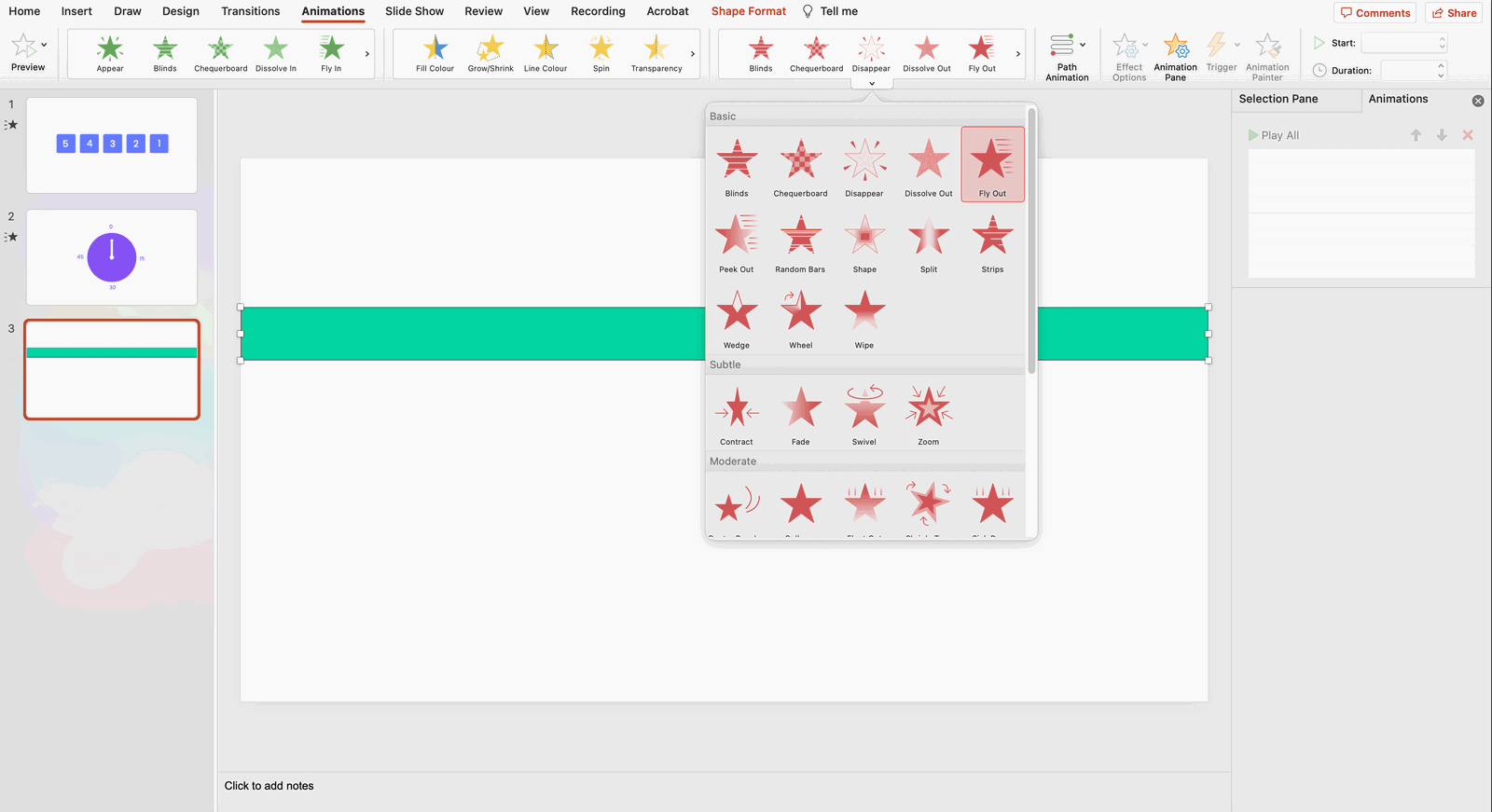
ステップ3:アニメーションの追加

一番上の長方形を選択し、アニメーションを追加する。 AnimationsタブでExit Animationsを選択し、Fly Outを選択する。
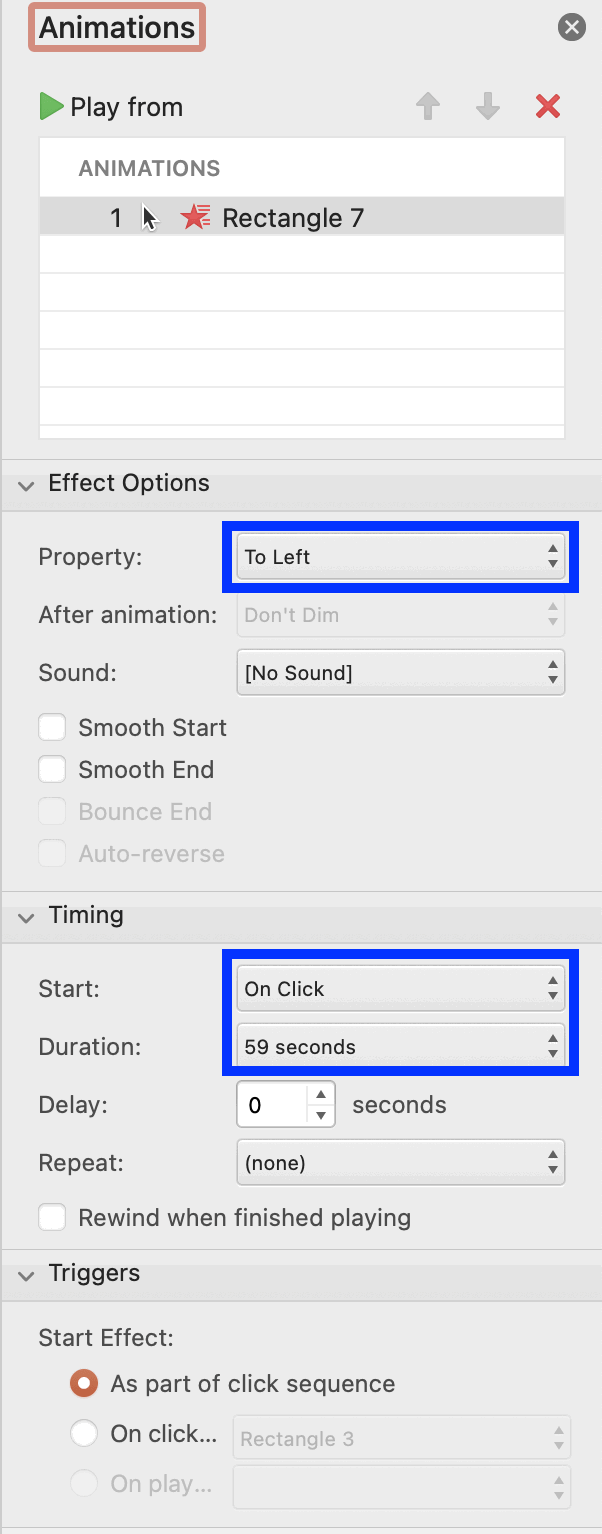
ステップ4:アニメーション設定のカスタマイズ

エフェクト・オプションを「プロパティ:左」、タイミング・オプションを「開始:クリック時、継続時間」に設定します:60秒(またはお好みのカウントダウン期間)。

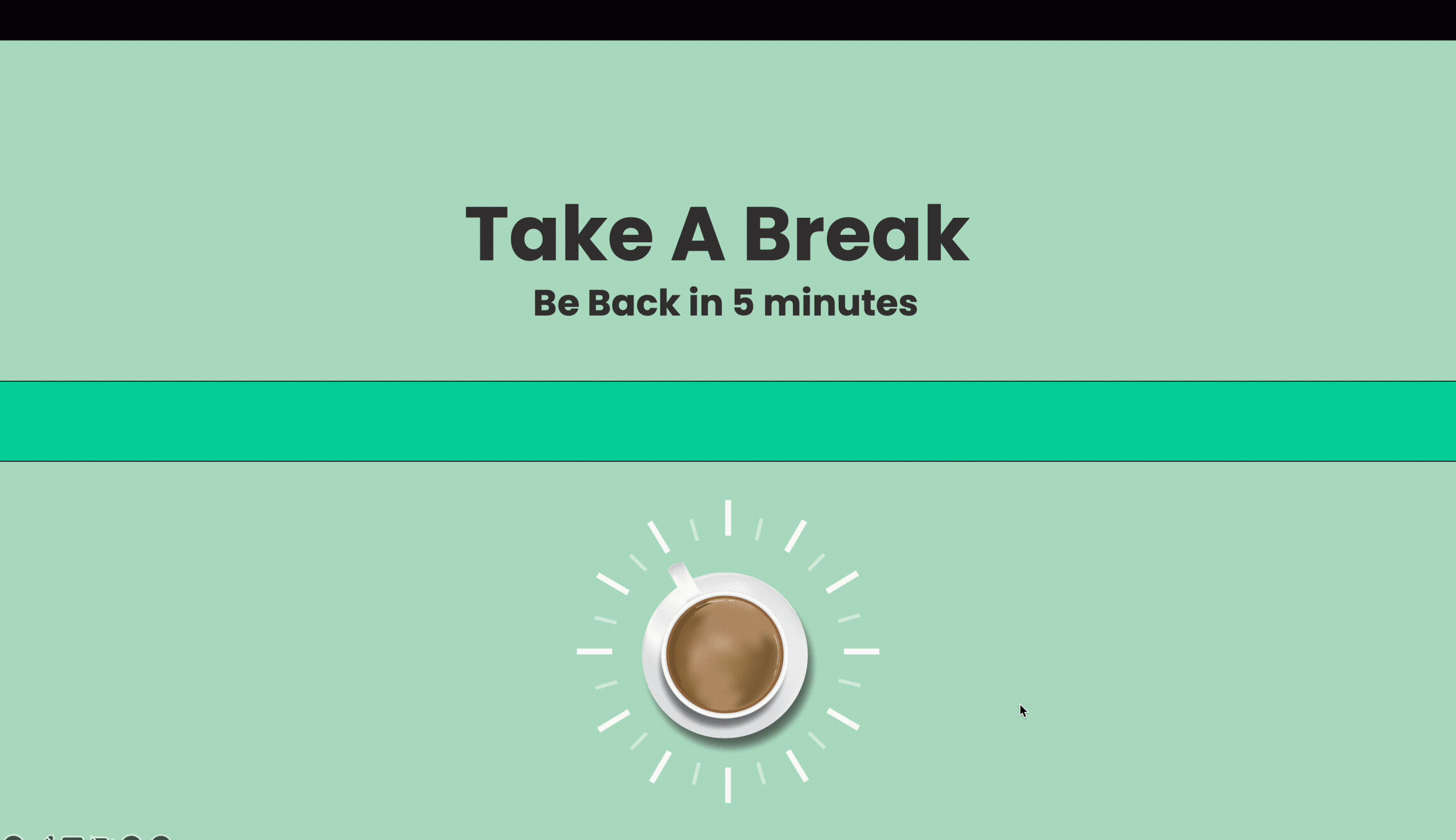
おめでとう! PowerPointにタイマーを追加する4つのベストな方法をマスターしました! これらのPowerPointタイマーテクニックは、間違いなくあなたのプレゼンテーションを強化し、より魅力的で、組織的で、シームレスなタイミングで、真に印象的なインパクトを与えます。
PowerPointのタイマーを使用する方法
- ビジネス・プロフェッショナル
- ピッチ・プレゼンテーション:限られた時間枠の中で重要なポイントを強調し、簡潔なビジネスピッチを行う。
- トレーニングワークショップビジネストレーニングのセッションを時間ごとに区切ることで、プロフェッショナルのモチベーションを維持し、知識の定着を促進します。
- 教員
- ペース配分されたレッスン:プレゼンテーションや授業にタイマーを設定し、すべての教材と学習目標がカバーされるようにする。
- 授業の切り替え:タイマーは、レッスンの異なるセグメント間、または異なる科目間の移行を知らせる効果的な方法です。
生徒の学習を向上させるために、授業でPowerPointタイマーを使用することができるその他の方法を紹介します。
- クリエイティブ
- アイデア創出:タイマーを使って素早くアイデアを出す練習をし、創造的なアイデアやコンセプトの浮上を促す。
- アーティスティックなプレゼンテーション:画像、テキスト、音楽をシームレスに融合させた効果的なアーティスティック・プレゼンテーションのために、ビジュアルトランジションとタイマーを調整。
- 学生
- 時間を決めた練習:責任感と時間管理意識を養うため、演習やテスト練習にタイマーを設定する。
- 勉強の休憩時間:集中力を維持し、燃え尽き症候群を防ぐために、勉強セッション中にタイマーを使って小休憩を取る。
- 一般講演者
- 基調講演:タイマーを設定することで、基調講演の時間を完璧に調整し、割り当てられた時間内にインパクトのあるメッセージを伝える。
- ストーリーテリング:タイマートランジションとストーリーのピークを同期させ、ドラマチックな効果を加えることで、ストーリーテリングを強化します。
- リモートチーム
- バーチャルミーティング:バーチャル・ミーティングでは、アジェンダ・セグメントにタイマーを使用し、集中した簡潔なミーティングを実現する。
- アイスブレーカー活動:リモートチームのアイスブレーキングにタイマーを設定し、物理的に離れていても、時間を区切って絆を深めることができます。
結論
プレゼンテーションの領域では、時間は単なる尺度ではなく、ストーリーテラーであり、触媒であり、あなたのスピーチを良いものから忘れがたいものへと昇華させる導き手なのだ。 PowerPoint のネイティブタイマーがなく、信頼できる解決策を見つけることができないのは、困難な道のりです。 しかし、今回ご紹介した4つのベスト・タイマー・メソッドの知識で武装すれば、タイミングが良く、魅力的なプレゼンテーションを手際よく作成できるようになります!
各クリック、アニメーション、カウントダウンなど、これらのテクニックを取り入れることで、あなたは単にスライドを作るのではなく、体験をキュレーションしているのだ。 次のプレゼンテーションでは、上記のチュートリアルや以下のテンプレートを使って、時間を使いこなし、聴衆に畏敬の念を抱かせ、最後のスライドが終わった後も、あなたのメッセージが長く響くようにしましょう。
