Often overlooked with the notion that it’s easy to create using default PowerPoint SmartArt, a roadmap can be a powerful tool for delivering presentations involving timelines, milestones, and crucial information. However, it’s frequently considered boring and lacking in entertainment value, as roadmaps don’t have the inviting appeal of regular creative themes.
But guess what? We’re here to change that. Come and explore three creative, fun ways to create a PowerPoint roadmap template, with step-by-step guides on how to easily bring them to life. Stick around, as templates are waiting for you.
Why Use a PowerPoint Roadmap Template?
Roadmaps serve as dynamic compasses, guiding presenters through the often complex terrains of information delivery. Embracing this visual tool can significantly enhance your presentations for the following compelling reasons:
- Strategic visualization of the entire journey, including key milestones and critical timelines.
- Narrative Framework for a seamless storytelling.
- Complex Concepts, Simplified
- Strategic Emphasis on key objectives, critical phases or significant milestones.
- Making your PowerPoint interactive through interactive roadmap exploration, progress tracking and milestones discussion.
- Alignment of Goals and Vision with audience
- Dynamic Adaptability for easy real-time adjustments.
3 Fun Creative Ways to Creating a PowerPoint Roadmap Template
Method #1: Interactive PowerPoint Roadmap with Slide Zoom + Drag & Drop
With this kind, we’re gonna be using a growing crowd-favorite, Slide Zoom. Slide Zoom lets you navigate through your presentation seamlessly, providing one main navigation slide for easy jumps between different sections. This places the control in your hands, coupled with dynamic transitions to maintain your audience’s focus.
But, we’re not stopping there! Take it up a notch with the element of reveal using ClassPoint’s Draggable Objects feature. This feature allows you to transform PowerPoint presentation elements into draggable objects during your presentation.

In this PowerPoint roadmap template, we’re strategically placing shapes atop our “mini slides” (thanks to Slide Zoom) that can be dragged and dropped as you present. Talk about an interesting way to reveal plans or reports using a roadmap!
- Prepare your individual info slides and one main navigation slide.
Your info slides are the slides where you want to jump into from your main slide. While your main navigation slide is where you insert all these info slides, making them “mini slides” after inserting via Slide Zoom.
- On your main navigation slide, go to the Insert tab ➡️ Links dropdown ➡️ Zoom dropdown ➡️ Slide Zoom
- On the Slide Zoom window, select the individual info slides you have prepared prior.
- Place the inserted info slides, now “mini slides”, into parts of your navigation slide where you want to access them.
- Click on one mini slide, go to the Zoom tab and tick the check box for ‘Return to Zoom’. Do this for all other mini slides.
- Now, insert squares on top of each mini slide together with an icon for each just to add a little touch of customization.
- Group each square with each icon, and select them all.
- Head over to the Inknoe ClassPoint tab on your PowerPoint ribbon ➡️ More Features dropdown ➡️ Hover over the side panel pop-up on the right.
If you don’t have an Inknoe ClassPoint tab on your PowerPoint, go ahead and add it for free here.
- Toggle on “Drag Enable” to convert the shapes, which should act as your cover to do reveals in slide show, so you can drag & drop them live during presentation
- Go to slide show ➡️ Enter Draggable Objects mode by clicking on the DO icon ➡️ and start presenting like a PowerPoint pro!
Free Template: Interactive Roadmap with Slide Zoom + Drag & Drop
Roadmaps serve as dynamic compasses, guiding presenters through the often-complex terrains of information delivery.
Method #2: Creative, Morph-Animated Roadmap Template
There is no doubt how PowerPoint Morph is a true head-turner when it comes to PowerPoint presentations. With its smooth transitions and effortless animations, it lets you have a very polished and professional look with minimal effort.
With the many ways you can create a morph-animated PowerPoint presentation, here’s one that could be a quick go-to for your next PowerPoint roadmap template!

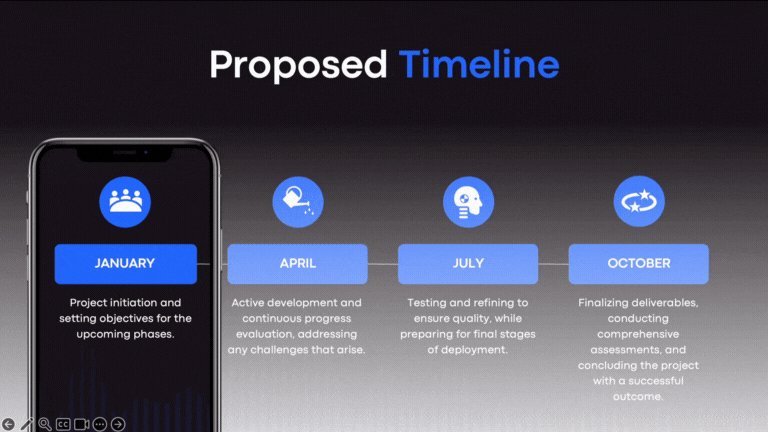
- Lay out your data horizontally. In this example, I’m presenting a timeline of events.
- Insert a rectangle to cover the entire block of your data that extends further to the left side – this is very important!
- Format the shape and set its transparency to 30%.
- Insert a PNG phone mock-up that has a transparent screen area, which you can easily go look for within Google search.
- Place the phone mock-up on top of the shape, positioned on top of your first data set.
- Then, insert a shape that covers the screen area of your phone mock-up. And, set the actual phone mock-up aside for now.
- Select the rectangle behind that you have set in place prior together with the shape you used to follow the screen are of your phone mock-up.
- Go to Shape Format ➡️ Merge Shapes ➡️ Subtract
- Format the shape and set a gradient with primarily light colors to coat the entire block of your data with a transparent haze.
- Move the phone mock-up back to where the two shapes had been subtracted after merging, and group them together.
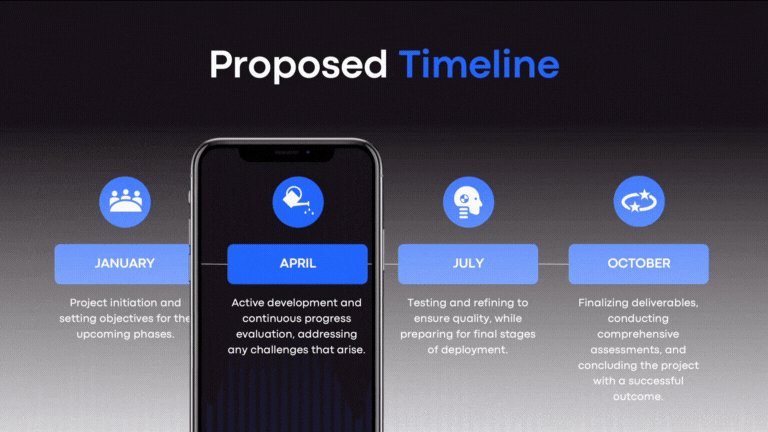
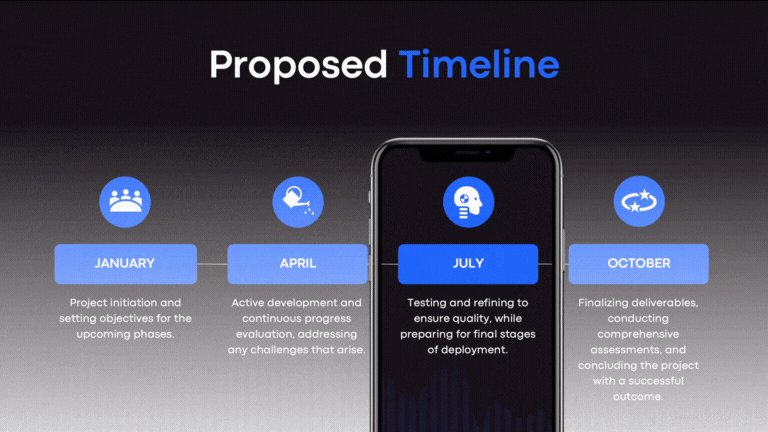
- Duplicate slide and from there, move the phone screen area to focus the next data set.
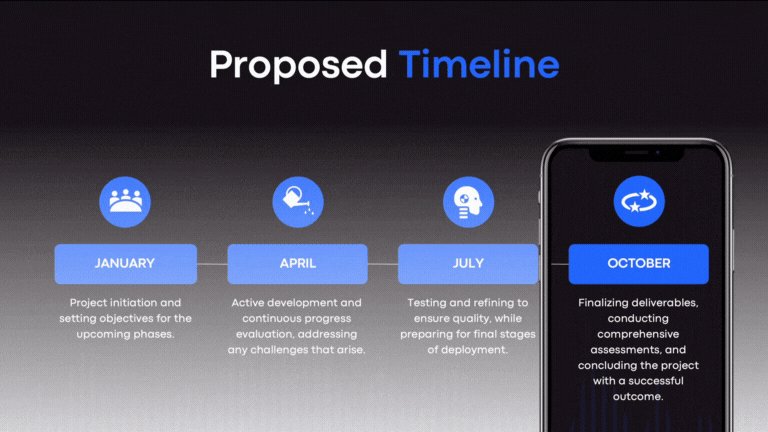
- Repeat the steps until the last data set has been given highlight.
- Select all slides and apply the Morph transition.
Free Template: Morph-Animated Roadmap
Roadmaps serve as dynamic compasses, guiding presenters through the often-complex terrains of information delivery.
Looking for novel ways to use PowerPoint Morph? Try 3D Morph animations.
Method #3: Custom Slide Zoom PowerPoint Roadmap Template
At this point, you probably have already been part of the #SlideZoomClub. This one’s an easy hack, and it’s not just applicable to a PowerPoint roadmap template but also to other presentation types.
Here, we’re using Slide Zoom once again, but with a little fun twist!

- Prepare your individual info slides and one main navigation slide.
- On your main navigation slide, go to the Insert tab ➡️ Links dropdown ➡️ Zoom dropdown ➡️ Slide Zoom
- On the Slide Zoom window, select the individual info slides you have prepared prior.
- Place the inserted info slides, now “mini slides”, into parts of your navigation slide where you want to access them.
- Once the “mini slides” are laid out, right click on one and select “Change Image”.
- Here, you can turn its appearance into an image of your liking. In this example, I’m using icons that represent each slide as images. This way, it’s as if you’re turning your PowerPoint presentation into a web page!
- Once all “mini slides” are changed into images ➡️ Click on one mini slide, go to the Zoom tab and tick the check box for ‘Return to Zoom’. Do this for all other mini slides.
- And, you’re done!
How about seeing our blog on 27 Super Hidden PowerPoint Tips and Tricks Only The Pros Know?
Food for Thought
As we wrap up our exploration of PowerPoint roadmap templates, consider the transformative potential these PowerPoint innate or add-in tools bring to your presentations. Whether you’re presenting a survey or creating an org chart, remember: the choices you make in design and interactivity in PowerPoint can truly elevate your message.
Challenge yourself to go beyond the ordinary, experiment with different techniques, and discover what resonates best with your audience.
